Animations in the User Interface
To drive more traffic to your mobile application, you have to attract users. The user interface is the foundation of mobile application development, and it’s the first thing that users interact with. In this blog post, I will talk about the importance of using animations in the user interface, the benefits that it renders and how you can use them.
So what are animations in the User Interface
Using animations in the User Interface doesn’t mean that you start uploading animated movies or the like. Animations in the User Interface are used in the controls and widgets to transfer knowledge and render a more engaging user experience.
Why should you use Animations in the User Interface
Animations can guide users through a process and improve the orientation phase by adding an emotional appeal to the application. Users like to use something that is interactive and that feels alive. The usability of a typical mobile app entirely depends on its ease of use, visual aspects and functionality; animations can add something extra to enrich the otherwise dull features. For example, if you want an icon to disappear by clicking on it. After waiting a bit, It will instantly disappear; But if you’re going to make it more interactive, you can use animations. Now, the icon would disappear bit-by-bit.
You might be thinking, ‘there’s not much about this functionality.’ There is. As compared to a robotic design, animations will feel as if users are ‘engaging with the design’ and not just giving commands. They will show the progress of functionalities.
Visual aspects are the icing on the cake and animations are the eye candy.
Here is how you can incorporate animations in the User Interface of your mobile application.
Use the waiting time
The internet speed has improved drastically; visitors can smoothly access websites and apps within seconds. Users can get their desired information within no time; this means that they have genuinely become more impatient. Sometimes, the waiting time can be hard to avoid; especially for large amounts of data and pages that have to be downloaded or processed.
Even a delay of 1 second can increase the visitor’s bounce rate. What can you possibly do to make sure that your visitors continue using your application?
You can reduce the loading time by optimising your mobile app, delete unnecessary content, remove heavy videos and images; asides these steps; you can also use eye-catching and beautiful animations. Using animations in the waiting process can retain visitors and make the waiting process more bearable.
If you don’t know the type of animations that should be used, here are some examples:
Loading Micro Animation
Certain animations, such as loading animations, can be designed by using a company’s product.

For example, this animation is designed for a brewing company. Compared to looking at a blank page or a ticking clock, this seems much more pleasing. These types of micro animations can aid in reducing a user’s annoyance during the waiting time.
Melting loader
Melting loaders can soothe the human mind and they might just decide to kick back and let the melting do its magic. A melting fluid design looks cool and pleasant.

Pre-loader Animation
The main function of a pre-loader’s animation is to entertain users while the content of the page is still loading. These types of animations can be useful for mobile apps and websites created for children for example.

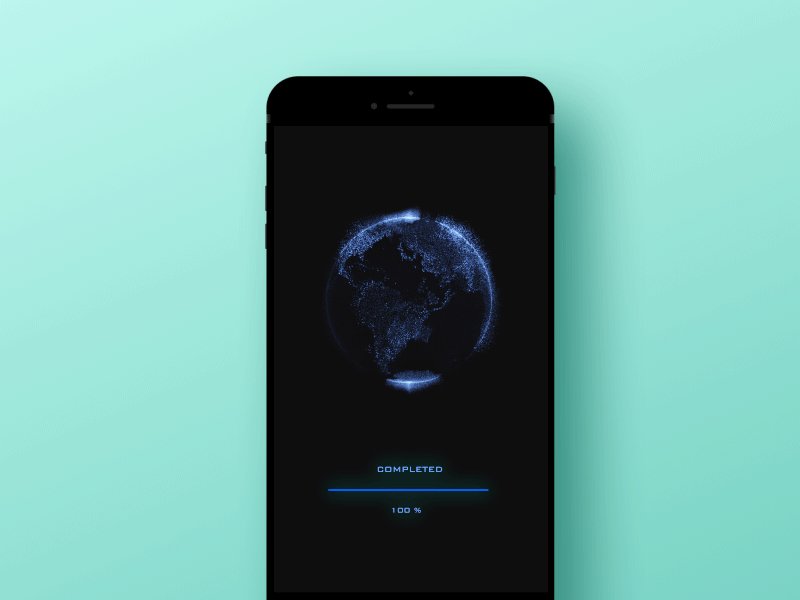
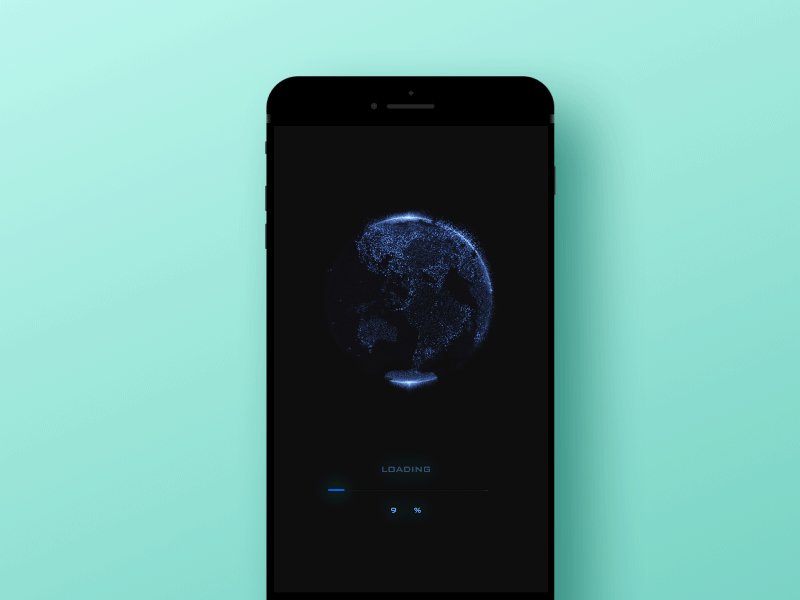
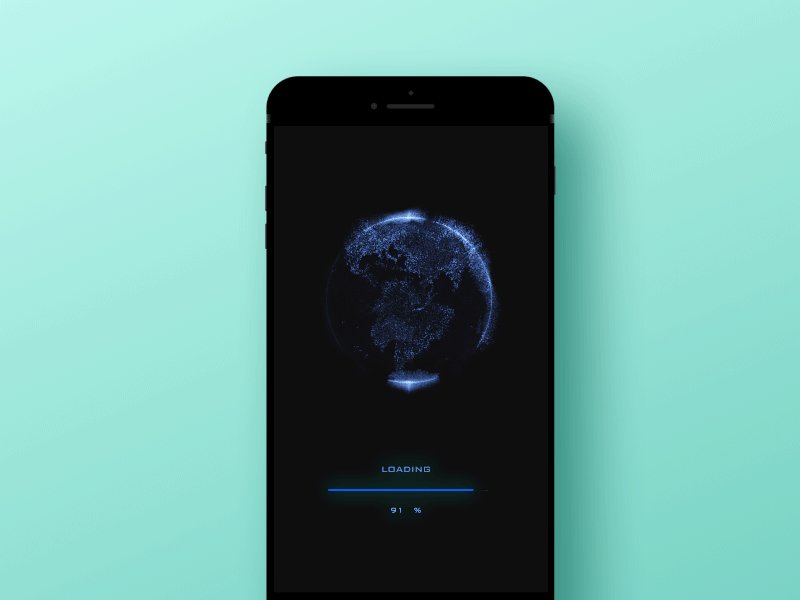
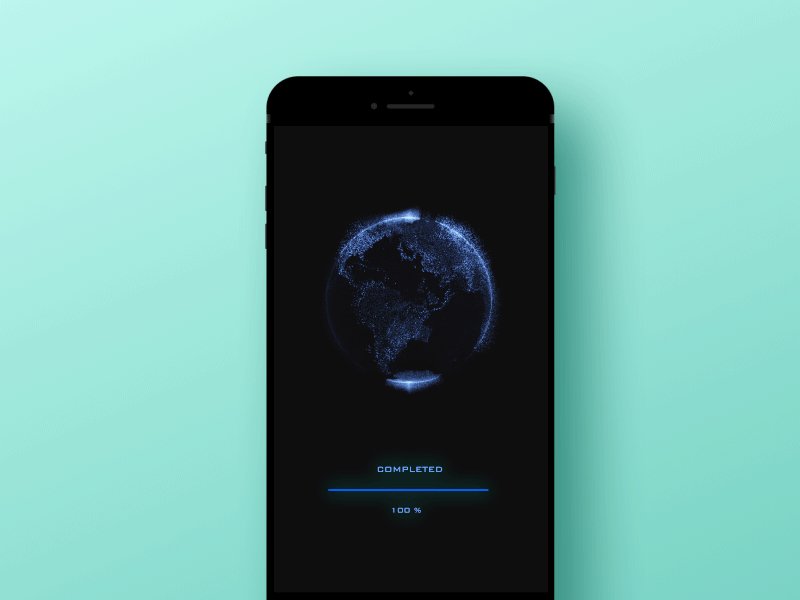
Loading screen visual for app
This type of a loading screen visual for app gives a sci-fi view which is engaging and most people would find it pretty cool to look at.

Provide visual feedback
A picture speaks a thousand words and animations can add life to those words. Animations can be used to tell users if a particular task has been performed or if it has failed. If an action is complete, users will receive a confirmation that the work has been done. Feedback animations keep a constant line of communication between an app and the users.
In real life when you push a button, you feel its feedback which confirms you have either closed or opened a system. In mobile apps, there is no way to deliver physical feedback, but, feedback animations have solved this problem. Animations such as toggles, switches, tick & cross signs and animated buttons can be used to convey the status of an action.
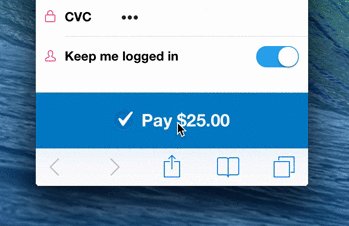
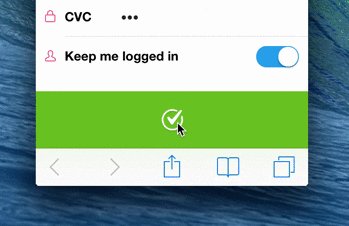
Look at the example below, see how after pressing the ‘send gift’ icon it changes color and the content. It shows that a particular task has been performed. Similarly, certain mobile apps will show you if you have completed a job by giving some feedback.

Make notifications more exciting
Notifications are an essential element for both mobile applications and websites. By using notifications, you can send updates, new events, sales and much more to make sure that your customers keep using your app.
With the help of animations, notifications become even more noticeable and increase the chance that your customers will not miss the new updates or whatever it is that you have to offer.

Progress Animation
For actions and specific tasks that might take more time to accomplish, users often want to know what the progress is, in how much time will it be complete or they might even want to know what’s going on during each step of the process. If users are aware of the progress, then the waiting time would be far less painful, furthermore keeping users waiting can cause you to lose those visitors.
In this case, Interface animations can be very helpful. Animations can be used to display loading bars, progress bars and timelines.
Progress animations can show users the level of progress; they can entertain users during the boring waiting time, and encourage sharing by giving an unforgettable user experience.
One of the most significant advantages of using progress animations is that you get to assure your customers by making them confident in the process of your app.

Simplify the navigation
When people start using your mobile application, they will want to know how to get from one place to another. Whether it’s navigation on one screen or navigating between different screens. Moreover, they want to know how to perform an activity successfully.
Good navigation can guide users to what they are looking for, however, making sure that your mobile application is easy to navigate isn’t a piece of cake. With the limitations of small screen size and the need to prioritise content, it’s pretty challenging. The smaller the screen size, the bigger the danger of distorting orientation and the harder it is to keep track of the order of various screens.
Using animations in the navigation process can add a sense of orientation by making the screen hierarchy transparent.
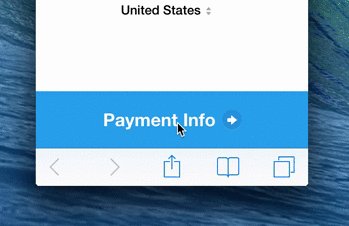
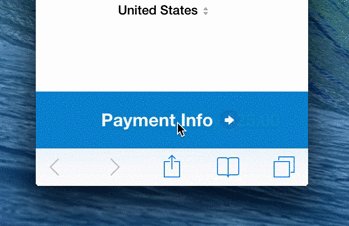
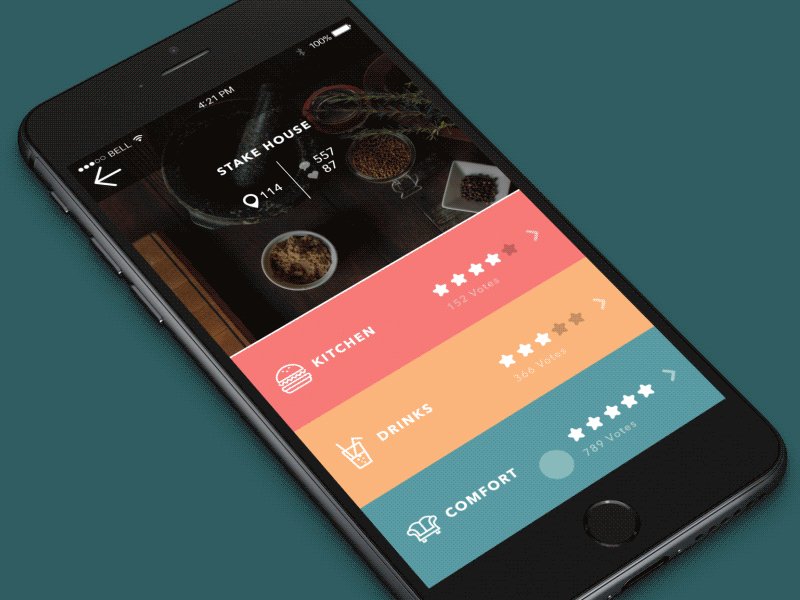
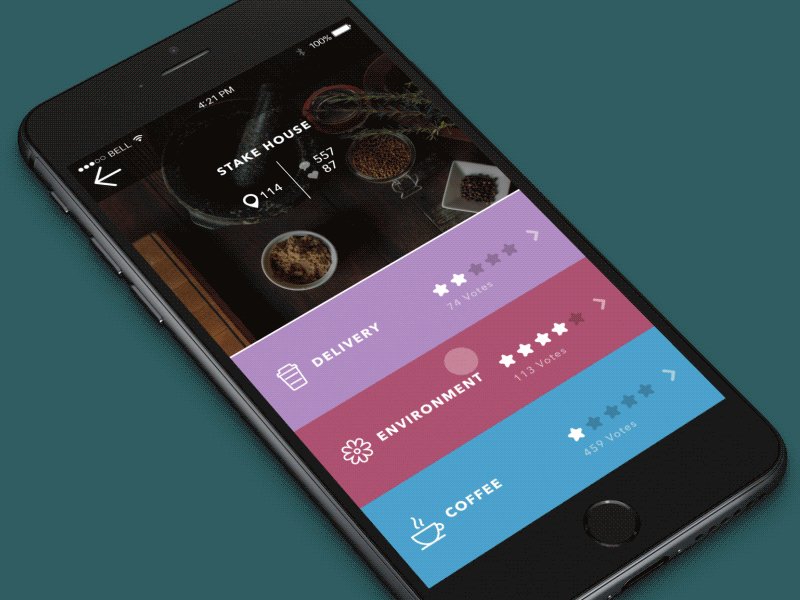
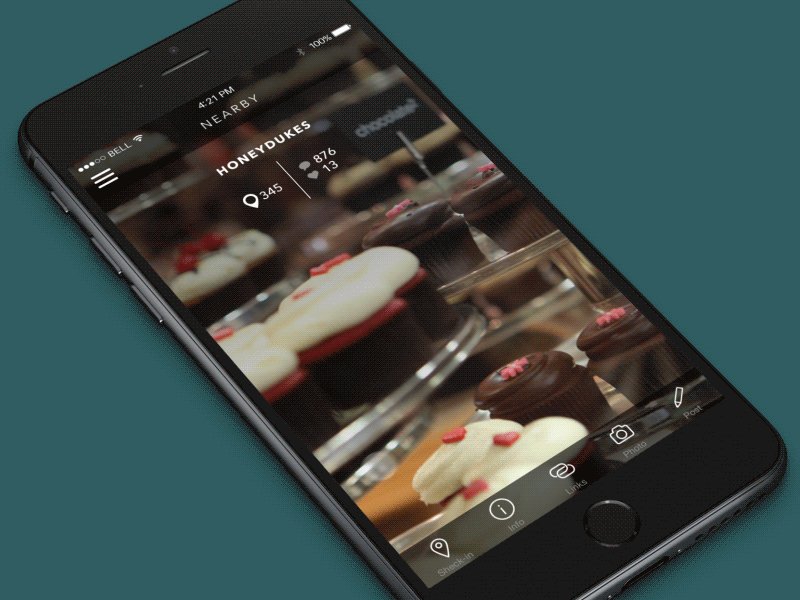
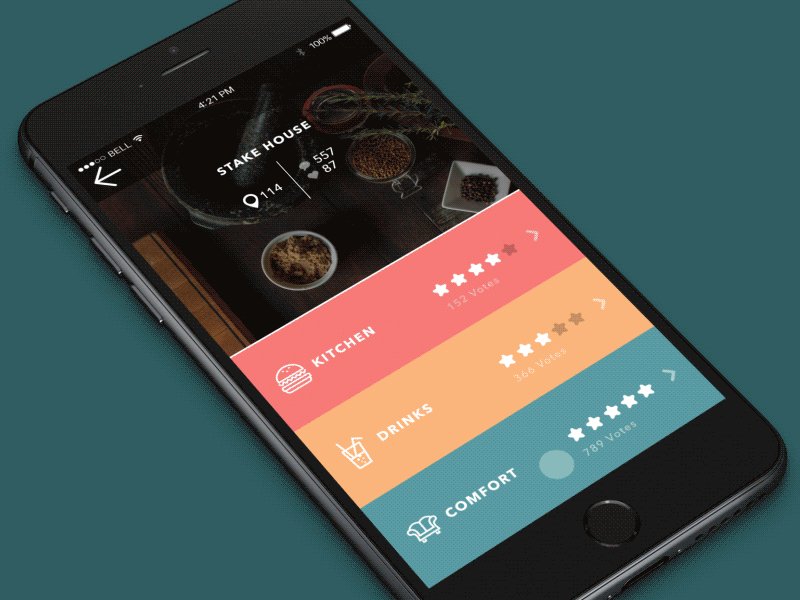
Look at the animated navigation below:

See how easy it is to move between different screens; moreover, the arrangement of the navigation bars are aligned in a very effective manner, and they convey a sense of location. Users know exactly where to find what they are looking for without any loss of orientation of the screen hierarchy.
The motion catches the users attention and adds life to the otherwise dull process. It directs them to the required details and saves a ton of time finding their way about the app. The navigation process is more clear, and it’s much better than just replacing one screen with the other.
Before you start using animations in your mobile application development, have a look at some of its advantages and disadvantages as well:
Pro’s and Con’s
Pros:
- Increased usability
- Originality
- Convenient and easy interaction
- Faster and more effective for getting tasks done faster
- Giving feedback to the users
Cons:
- Slow loading: If you’ve used animations that are too many or too heavy, it will take a longer loading time and annoy the audience.
- Distraction: Every animation should have a clear function and a reason to be used. If not, animations are just going to distraction points.
- Overloading the screen/page: Too much of something isn’t always a good thing. You love a song, but if you hear it playing everywhere you go, pretty soon the fun is going to wear out. Too many animations can become an annoyance, especially if they have no purpose of being there.
Conclusion
Don’t use animations if you’re aiming to make your site look cool or attractive. Animations are compelling if you use them in a sophisticated manner for a functional purpose. As demonstrated in this article, animations can be used in various ways to improve the usability of your app’s user interface.
They can fulfil a number purposes such as enhancing the orientation, directing the user’s attention or giving feedback. If integrated correctly in the UI, animations can positively affect the usability of your mobile application and solve diverse problems of user interaction.







No responses yet to “Animations in the User Interface”