10 UX Design Trends for App Designers
Last year 2014 was a big year for the experience design with more adaptive and responsive designs, and this year is even bigger. This is so because the UX (user experience) design is sinking deep into products, companies and even in the lives of users who interact with the design.
6. Integrate Hidden Controls
Optimizing the content for small-screen devices in not a child’s play, especially for rookie designers. And as far as applications are concerned, it is imperative to showcase only the most vital info on the targeted screens.
Luckily, this issue can be proficiently resolved by opting the excellent UX design patterns that include hidden controls. To create hidden controls, you may choose to include sidebars, slideouts, drawers, and so forth. They are known as hidden controls as they are available in the form of collapsible icons, like hamburger menus. By using such elements, you can also ensure a consistent and uncluttered interface, while dragging your users’ attention straight towards the most essential content of your app.

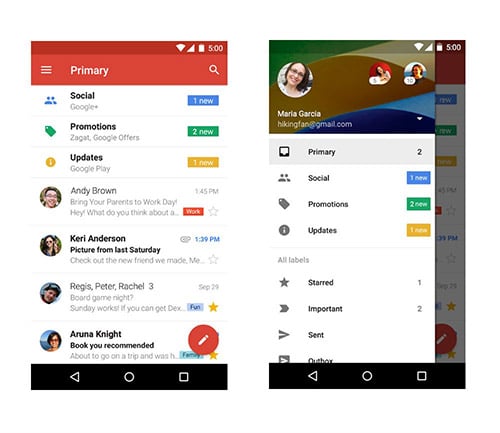
Gmail is one of the most popular email application that has a whopping number of users across the globe. Google beautifully integrates hidden controls in the Gmail application to make it easier for users to access their inbox without getting distracted with additional info. When you will slide the screen from the left side, it will showcase a list of information, including labels, your profile info, and so forth. This ensures a flawless and smooth access to other functions of the application while delivering an awesome UX.
7. Go For Material Design For A Captivating Experience!
By using the layered interface design and treating the UI elements as materials, you can develop a sense of dimensionality on the flat screens of advanced mobile devices. The Google’s Material design is aimed to deliver a balanced solution for both skeuomorphic design and flat design. It includes simple and subtle layering, animations, and gradient effect that will further add to the elegance of an app, while offering a real world user experience. Moreover, it is anticipated that the Material design and responsive design trends are going to hold the reins in the coming future until some other better design trend doesn’t surface. Thus, you can rely upon them.

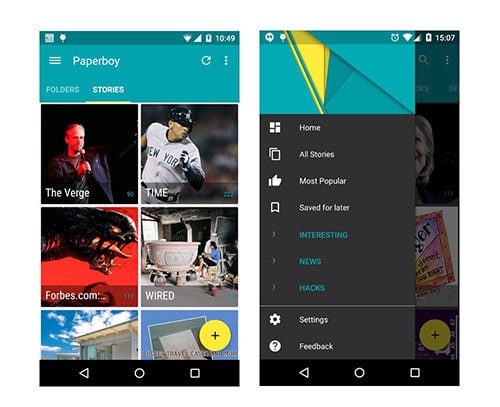
PaperBoy is worth giving a try if you are seeking a magazine-like RSS reading experience. This Android application features an impressive material design, which creates a tinge of style and class while enhancing the look and feel of the interface. It possesses colorful material design UI elements that further add a splash of colors in the app and make it appear more captivating.
8. Implement Simple Color Combinations
The hues used in an application play a great role in creating an impressive look and feel, which is vital to generate a prolific UX.
App design is an ever fluctuating field where new fads keep emerging from time to time. Nowadays, it can be observed that Material design has gained a great momentum, especially for designing the mobile solutions. As per the current design trend, choosing a subtle color palette can add to the overall appeal of an app. Not only it helps embrace a simple design, but also augments a minimalist UI that further increases the scope of user interactions.

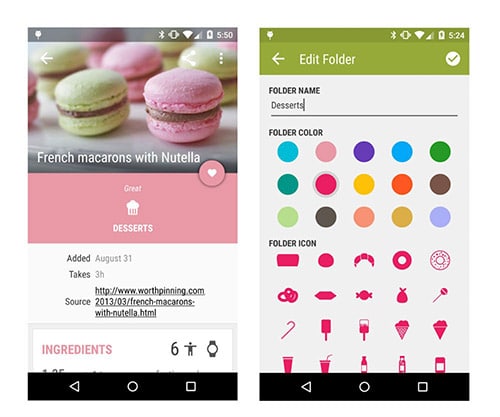
Asparagus - My Cookbook is an exquisitely designed Android application that is perfect to stack the recipes of delicious food and drinks in a tempting way. It offers an incredible way to organize your recipes in a desired fashion. With the included range of simple yet attractive hues, you can choose a suitable color to beautify the visual appearance of your app.
9. Don’t Forget The Push Notification
Push Notifications can help your users to flawlessly upgrade the application without undergoing a number of steps that could be cumbersome for some users. Moreover, by integrating push notification feature in your application, you can also promote your business by pushing various offers to rivet your users.

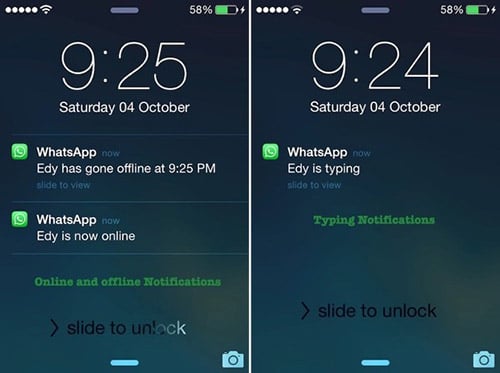
WhatsApp has a formidable fan following and extolled for its invaluable features. This messenger application allows users to conveniently stay connected with their loved ones irrespective of their location by offering an instant messaging service. The included push notification feature creates an alert for each incoming message. However, it needs an active Internet connection to deliver a hiccup-free performance.
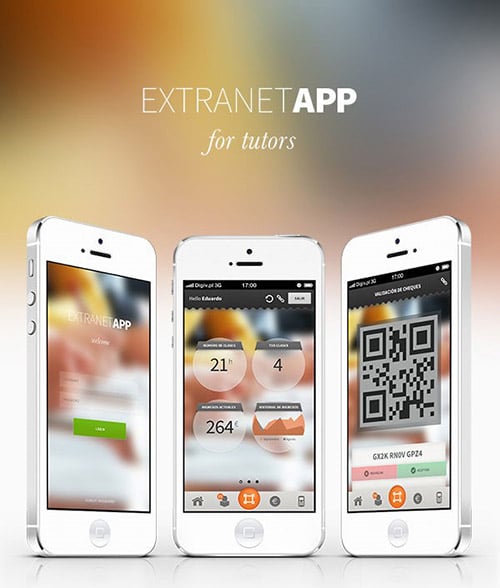
10. Revive The Design With Blur Effects
The blur effect can be observed as a common phenomenon in most of the applications nowadays. It can create a neat and intuitive interface while generating a professional visual appeal in an app. By including this effect in an optimal and tasteful way (that needs skills and perfection), you can deliver an amazing design that can stand out among the pool of apps.
It is advisable to implement it as your application’s background, as it will make your UI components, including CTAs (Call to Action) buttons more attractive and prominent. Thus, while enhancing your UX with blur effect, you can also improve the conversion rate.

Extranet App for tutors epitomizes an aesthetically designed blurred interface. This app design efficiently drags the viewers' attention right into the vital UI elements. It, thus, adds to the conversion rate and makes the design more valuable.
Reflection
User experience that your application is delivering plays a significant role in deciding its success or failure in the market. For this reason, a trendy design approach that can generate an enhanced and overwhelming user experience is always recommended. Above are some of the marvelous UX design trends unleashed, taking which account, you can ensure stunning user interactions and experience.







Interesting read. I liked the microinteraction part the most. I also wrote a piece about an upcoming trend, the new role designers play in product teams: https://uxstudioteam.com/ux-blog/ux-design-trends-2017-next-big-thing-design/
Thanks for sharing David. Great article by the way!
Hi Addison, I was looking for some content inspiration on the latest UX design trends in the last five years. I came through the post and I found it really useful for me. I have also created a fresh piece of content with detailed suggestions of an expert teammate who is ux designer. You can read here: https://www.netsolutions.com/insights/10-ux-design-trends-to-look-for-next-year/
These tips are just excellent, but an app designer will have to come with new and innovative ideas rather than looking at one direction. Thanks for sharing such great post.