Digital Kids on Branding, Privacy and Technology Bias
Over the past several years, I have been observing how my kids (and their friends) have been using and adapting technology into their lives. One of the key differences in a child’s experience with technology is their age and access to the different types of digital technologies available.
“People two, three or four years apart are having completely different experiences with technology.”
Children who are exposed to touch devices have an expectation that all devices are touch based. My youngest daughter first experience was swiping content on an iPad. This interaction model became part of her understanding of digital technology and would try to swipe away content on the television or my laptop screen.
Tech-savvy kids are growing up to be tech-savvy college bound teens who are connected, social and bring a new paradigm of gesture bias and interaction preferences with regard to technologies, media and privacy with them.
The context of digital has been woven into their daily lives. Kids don’t use the word “digital”; to them, a digital camera is just a camera. A digital book or ebook is just a book. “Can I borrow the digital camera?” has become “Can I borrow the camera?” Digital is disappearing.
Technology Cast-offs Form Future Preferences
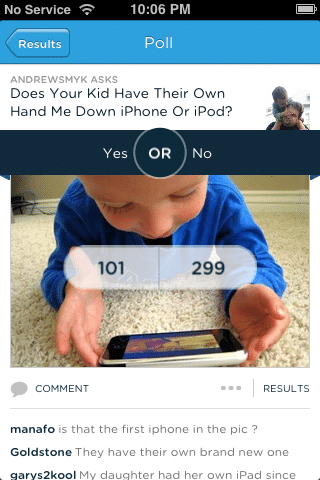
The technology you used yesterday is the technology kids use today. As parents, we pre-select the technology we give to our kids. I conducted a survey asking, “Does Your Kid Have Their Own Hand Me Down iPhone or iPod?” The results were not surprising but the comments left on the poll were:
- “They have their own brand new one.”
- “My daughter had her own iPad since she was 1 year old.”
- “Kids hand me down went to the grandparents.”

Does Your Kid Have Their Own Hand Me Down iPhone or iPod?
These comments are quite telling of the trends with technology and technology “hand me downs”. If you visit the local mall, you will see more and more kids in strollers riveted to their mobile screens.
One of the more interesting outcomes of children having access to touch devices is in their device preferences. Given a choice, kids will select the technology with the lowest level of abstraction and that is often the touch device.
Digital vs. Analog
They create here, they create there. In a previous research post, “Makers, Robots and Kids“, I noted:
“The movement between digital and traditional analog tools as means of expression and creation comes naturally to kids. Their movement is seamless and effortless; we have lost this skill as adults.”

Children’s magnetic drawing board
To prove this free movement between digital and analog, I set up a little experiment. Using a logic app, Cargo-bot, I asked a group of kids and a group of adults to solve the puzzle. Cargo-bot requires you to program the movements of the cargo arm to move a stack of boxes from one side to the other to create a specific pattern, i.e. red, stacked on top of blue, on top of green).

Cargo-bot requires you to “program” the movements of the cargo arm to move a stack of boxes.
After a few attempts, the group of kids took to paper and pencils and eventually used physical wooden blocks to solve the puzzle, experimenting and figuring the necessary steps. Adults simply Googled the answer after several attempts.
There is only Google
When I asked a group of third and fourth grade students to name a few search engines, they answered “Google” after some prodding. Their second answer was “the internet”. When I told the class that there are other search engines the overwhelming response from the class was “why?” It is interesting to see how the defacto search engine has also become a part of the vocabulary, “Google It”.
Adapting Technology, Not Adapting to Technology
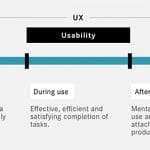
Kids are going to find what works for them and we, as designers, have to adapt to them. When we build applications and features, we often think about them being used or accessed in a particular way. This model of UX works well when designing for adults, however, children tend to do the unexpected with technologies.
Take Instagram, the photo sharing app. Post a picture, get some Likes and comments. For the under 13 crowd, Instagram has become a de facto messaging application and non-sequitur social experience as posts turn into conversations with peers that are often unrelated to the posted image.
Multi functionality is an Expectation
When my youngest daughter was two years old, I would show her pictures that I took with my device and she would often scroll through the photos. One time when she was viewing photos, my wife called. She handed the device back to me and asked, “Why is there a phone in your camera?”

My daughter at 2 years old viewing pictures on my phone.
Designing for Touch
Accessible content for a tactile generation is a must. Today’s kids are growing up untethered and unchained from traditional notions of computing and content access. Over the course of a handful of parties, I conducted a little experiment and built two versions of a website that featured LEGO Minifigs – one responsive, the other not. After a few seconds, the non-responsive site was abandoned in favour of its responsive counterpart.
Content suited to smaller screens was preferred over the desktop version. The “pinch and zoom” action was quickly dropped in favour of scrolling. Scrolling is a continuation, while pinch and zoom is a friction layer between the child and the content.
Pro tip: If you are going to do any user testing on mobile devices with kids — do it before chocolate cake.
Expectations of Privacy
Most pre-tweens and tweens look at their privacy as an open construct. They start by sharing as much as possible and as they grow older they start pulling in certain aspects of their privacy. This is in contrast to adults who keep their privacy in a walled garden model and release information as needed or to specified groups (family and friends vs coworkers).
When my daughter was 10, I got to see how privacy works within a small tween group, an all-girls soccer team, at an all-day tournament. Mobile devices were kept in a common area and, as the girls rested between games, they openly traded devices and looked at each others’ images and messaging. Within this peer group, there was no concept of privacy. Three years later there is little to no sharing of devices.
The question is whether there are fundamental changes in their notions of privacy? Have their relationships changed? Do they need to be in constant contact with other friends or have their relationships to their devices changed?
Conclusion
Children’s relationships with technology will continue to change and evolve as connected devices become more integrated and ubiquitous. The type of technology biases children bring with them into their teens and adulthood will continue to change how we design current and future user experiences and interactions for products and services.
Take the time to watch kids interact with technology to gain insight into the types of interactions and expectations that need to be designed and implemented.







No responses yet to “Digital Kids on Branding, Privacy and Technology Bias”